Aula 02
Como Quebrar Linhas Longas no Visual Studio Code Virtualmente por Padrão
Siga as seguintes instruções para quebrar linhas longas no Visual Studio Code por padrão.
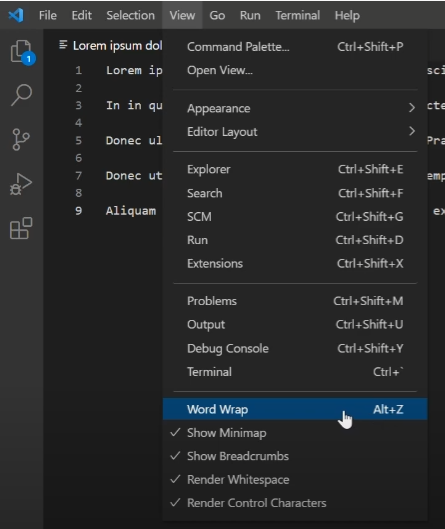
Clique View -> Word Wrap. A hotkey é Alt+Z no Windows. Alt no macOS é chamada de Option.

Note que essa quebra de linha é virtual, só para ajudar a visualização melhor do texto do arquivo, se a linha for mais longa que a largura da tela. Na realidade não há um caractere de quebra de linha adicionado quando o arquivo é salvo.
Summary
# Dica de Visual Studio Code: Quebra de Linha Simulada
Olá pessoal, estamos de volta com mais uma aula. Hoje, vou compartilhar uma dica útil para quem trabalha com **linhas longas** no Visual Studio Code, evitando o uso constante da barra de rolagem.
## Problema com Linhas Longas
Ao trabalhar com textos muito longos, como parágrafos extensos, é comum ter que rolar horizontalmente para ler o conteúdo. Embora seja possível quebrar manualmente as linhas, isso pode não ser viável se você não puder editar o arquivo.
## Solução: Ativando a Quebra de Linha Simulada
Felizmente, existe uma opção no Visual Studio Code que é simples de ativar:
1. Vá em **View** e selecione **Word Wrap**.
2. Alternativamente, você pode usar o atalho **Alt + Z** (Windows).
Após ativar essa função, as linhas longas são quebradas **virtualmente**, facilitando a leitura. A barra de rolagem horizontal desaparece, pois o conteúdo agora se ajusta à largura da tela, embora as linhas continuem sendo consideradas como uma única linha (por exemplo: linha 1, linha 3, linha 5).
## Como Configurar Permanentemente
Para definir a quebra de linha como a configuração padrão:
1. Acesse as configurações (`settings.json`).
2. Busque pela opção **word wrap** e ative-a.
Para configurar manualmente no arquivo `settings.json`, adicione:
```json
"editor.wordWrap": "on"
Conclusão
Esta foi a dica de hoje sobre o word wrap no Visual Studio Code para facilitar a leitura de linhas longas. Espero que tenha gostado e até a próxima!
Video Transcript
Olá pessoal, estamos de volta com mais uma aula, vou te dar mais uma dica de visual
studio code, essa vai ser para aqueles que trabalham com linhas longas e é, vai ter
e tem esse problema de ficar usando a barra de rolagem o tempo todo, é uma das minhas
preferências favoritas que eu sempre tenho ativado, a quebra de linha simulada.
Então vamos lá, eu tenho um arquivo de texto aqui e as linhas são muito longas, você
note que esses parágrafos são muito longas e se eu quiser ler, eu sempre vou estar aqui
rolando a barra horizontal, de rolar de horizontal para a direita, para a esquerda, para a direita,
para a esquerda todo o tempo.
Então obviamente você poderia quebrar uma linha manualmente, mas vamos supor que você
não pode aditar o arquivo.
Então como melhorar isso para a gente?
Bem, tem uma opção no visual studio code que é bem simples de ativar, você clica em
view e word wrap, ou no meu caso alt z, do windows.
Então você note que agora o conteúdo de cada linha longa, as linhas são quebradas
virtualmente, não é uma quebra real, mas fica melhor da gente visualizar, não tem
mais a barra de rolagem.
Então ele vai quebrar a linha simulada virtualmente no final da largura da sua tela.
Note que as linhas continuam sendo uma única linha, linha 1, linha 3, linha 5, o que aconteceu
que mudou foi só a representação da nossa visão.
O vj studio code viu que apareceu a barra de rolagem, então ele fez a linha se dividir
em várias sublinhas que na verdade ainda é a mesma linha.
Então note que por exemplo essa primeira ainda é só uma linha, mas é mais fácil de visualizar.
Se eu quebrar a linha aqui, aí sim que tem uma nova linha.
Então é isso pessoal, a propriedade do word wrap, e você pode ativar no visual studio
code para poder melhorar a leitura de linhas muito longas.
E o sem aparativo padrão, se você adicionar os seus settings, ponto json, tem lá, vamos
ver aqui preferences, settings, word wrap, você pode ativar aqui por padrão, você pode
ativar on, que ele vai sempre abrir com o word wrap ativado.
No caso se eu te mostrar também os settings json, se eu abrirmos os rjson aqui, você
pode usar declarar nos settings.json manualmente dessa maneira.
A propriedade se chama editor.wordwrap, dois pontos, o valor é on para ativar.
Tá bom pessoal?
Então por essa aula é só, espero que tenha gostado e até a próxima.
Tchau.
Nenhum comentário ainda (loading...)
Nenhum comentário ainda (loading...)
Gostou da aula? 😆👍
Apoie nosso trabalho com uma doação: